Править Содержимое
Необходимо понимать, что любой визуальный редактор никогда не заменит программиста и не сможет предоставить полный контроль над происходящим, желательно немного знать HTML и CSS. В большинстве случаев пользователю достаточно базовых возможностей - вставлять текст и изображения..

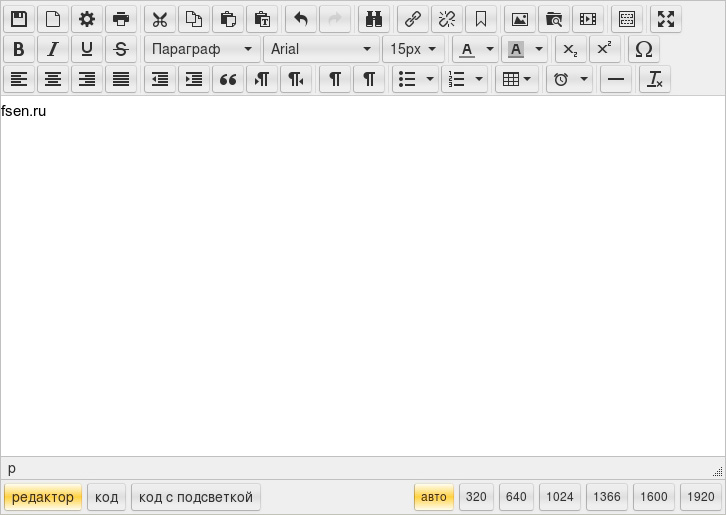
Кнопки снизу слева переключают редакторы; справа позволяют посмотреть как выглядит страничка на разных расширениях экрана. Авто - берёт размер указанный в панели управления -> Изменяемые Значения -> Ширина редактора в "Править содержимое" (обычно выставляется размер заданный в шаблоне дизайна).
Функции кнопок визуального редактора
Все совершаемые действия не будут применены до нажатия кнопки сохранить.
Удаляет содержимое открытого документа / страницы.
Показывает диалог в котором можете изменить: Титл страницы, Описание (description), Ключевые слова (keywords) и пр.. Более полные возможности предоставляет раздел Править меню. Содержит поле Скрытые пометки, в которых можно оставлять комментарии и заметки..
Переводит редактор в режим вставки без форматирования при использовании Вставить. Это может понадобиться когда копируете текст из документов, со страниц итд, редактор может захватить текст вместе с форматированием..
Выделяете участок текста или ставите курсор на ссылку, по нажатию будет выведено окно в котором будет предложено ввести либо показаны данные текущей ссылки.
Адрес ссылки - Путь на который ссылается, внутренние ссылки можно подглядеть в разделе Править меню поле ссылка. Относительные (без https://..) ссылки необходимо проверять, при определённых условиях ссылка может увести не туда, в случае возникновения используйте абсолютный адрес (https://fsen.ru/раздел/..) или подставьте слэшь в начале адреса это укажет, что навигацию следует рассматривать от корня сайта.
Отображаемый текст
Заголовок - Атрибут title - всплывающая подсказка при наведении на ссылку.
Открывать ссылку - Как открывать ссылку, в этом окне(выбрано нет) или в новом.
Удалит ссылку, оставит текст ссылки.
Вставляет ссылку с атрибутом id (<a id="anchor"></a>), на которую можно сослаться другой ссылкой, браузер по возможности просколлит страницу к якорю при переходе.
Якоря на разных страницах могут иметь одинаковые наименования. Выглядит такая ссылка обычно https://fsen.ru/раздел#anchor или относительная раздел#anchor или внутри страницы #anchor (<a name="#anchor">anchor txt</a>). Используйте en символы, цифры в названии якоря, первый символ должен быть буквой..
Ставите курсор на необходимое место или на уже вставленную картинку на странице и нажимаете на кнопку, будет показано окно добавления/изменения изображений.
Подробнее см. Менеджер файлов
Данный пункт предназначен для вставки на страницу видео с youtube и прочих площадок..
Для сайта могут быть разработаны шаблоны для вставок на страницы готовых/оформленных блоков, шаблоны должен подвязать программист.
Разворачивает редактор на весь экран браузера.
Выделяет текст полужирным.
Наклоняет текст.
Подчёркивает текст.
Зачёркивает текст.
Форматирует текст..
Заголовок h1 Shift+Alt+1
Заголовок h2 Shift+Alt+2
Заголовок h3 Shift+Alt+3
Заголовок h4 Shift+Alt+4
Заголовок h5 Shift+Alt+5
Заголовок h6 Shift+Alt+6
Параграф p Shift+Alt+7
Блок div Shift+Alt+8
Адрес address Shift+Alt+9
Форматирует текст кроссплатформенно безопасными шрифтами. (С шрифтом Tahoma могут быть проблемы на разных устройствах..)
Задаёт размер текста в пикселях (px). Есть внутренняя возможность быстро переключить систему в пункты (pt).
Задаёт цвет выделенному участку текста.
Задаёт цвет фона выделенному участку текста.
Переводит текст в подстрочный.
Переводит текст в надстрочный.
Набор разных символов: копирайты, кавычки, стрелки, дроби итп..
Выравнивает элемент/текст.
Обрамляет содержимое в тег <blockquote>, отображается как выровненный блок с отступами слева и справа.
Задаёт направление текста. (по умолчанию)
Показывает скрытые символы пробелы и пр.
Показывает блоки в которые заключено содержимое..
Также по нажатию правой клавишей мыши доступны операции с таблицей. При выделении таблицы всплывает ряд кнопок для управления строками столбцами итп. По умолчанию новой таблице прописана ширина 100%..
Вставляет тег <hr>
Удаляет оформление выделенного участка.
Неподписанные сочетания горячих клавиш
- Esc - Закрывает всплывающие диалоги.
- Ctrl+A - Выделить всё.
- Alt+F10 - Фокус на панель с кнопками.
- Enter - добавляется перенос на новую строку (<br>).
- Shift+Enter - обрамляет выделенное в текстовый абзац (он же в раскрывающимся списке сверху - параграф) (<p></p>).